When it comes to Instagram marketing, it would not be incorrect to state that most brands and businesses actively leverage it to the best of their advantage. Embedding Instagram feeds on the website has become a big phenomenon in the marketing game due to the spectacular benefits that come along with it.
To elaborate, brands have begun to aggregate and embed Instagram feeds on Colorway WordPress websites, especially WordPress websites. As the title of the post suggests, this post will guide you through the best way to add Instagram feed on the Colorway WordPress website.
Try Tagembed – Create Your Free Account Now
However, before we get into the embedding steps, here’s a little detail about Colorway. Known to be one of the most popular WordPress themes, the Colorway theme best suits brands, and industries that cater to fitness, photography, blogs, or any other lifestyle brand. The best part is that it can be customized exactly as per your choice. The users get the option to use the existing demos of the theme, or they can even import a demo website that suits their needs. Overall, this theme is super fast and offers various font and color options.
If you are still wondering and not completely convinced with the strategy, then have a look at the major reasons mentioned below.

How Do Brands Benefit By Adopting This Strategy?
Starting as a photo-sharing platform, Instagram has become a huge touchpoint for brands due to its exemplary growth. The platform enjoys a user base of over 500 million daily active users and the count is progressively increasing.
Further aggregating and embedding Instagram feeds on the website can –
A). Enhance the user experience – A good user experience cannot be achieved just by showcasing good quality content on the website. It needs to have a catchy design as well. Instagram has a stunning presence and further embedding the feeds on the website can instantly offer a better user experience to your visitors.
B). Boost engagement on the website – Website engagement is a huge factor that helps brands to understand the interest of their potential audience. People spend a lot of time scrolling through their Instagram. Further embedding it on the website can push them to increase their dwell time.
C). Build a social proof of your brand – Instagram is a giant pool of User-Generated content, i.e.- the content created by the users of a brand. Furthermore, displaying it on the website can help brands to create their social proof. This would help in instilling trust and confidence in the potential customers.
After reading these benefits, we are confident that you must be set to embed Instagram feed on your website. Follow the steps mentioned below to easily complete the process using a responsive option like the Tagembed WordPress plugin.
Fast & Easy Guide To Embed Instagram Feed On Colorway Theme Using Tagembed WordPress Plugin
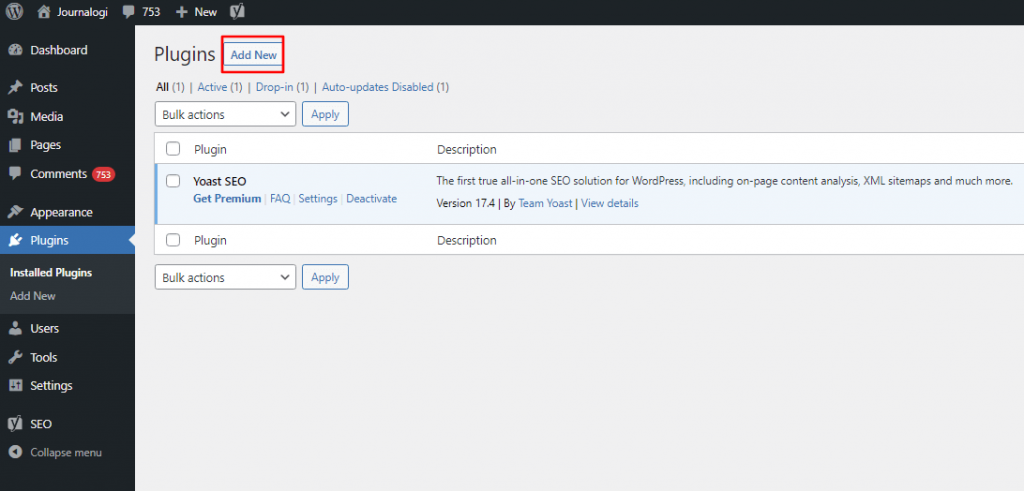
#1. Go to the Plugin Section on your WordPress dashboard and click on Add New.

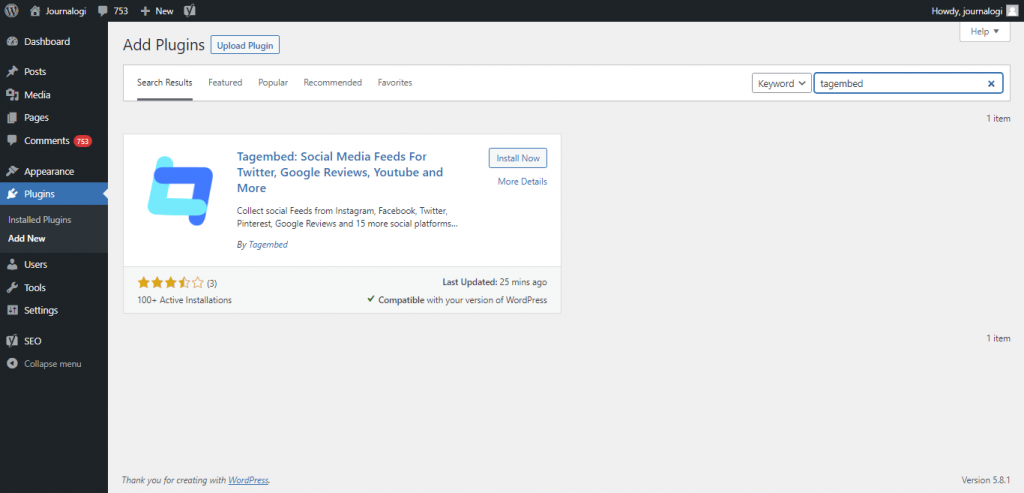
#2. Search Tagembed in the search box. Next, click on Install Now and activate or download Tagembed Plugin Zip Folder and Activate the Tagembed Widget.

#3. Now scroll down to the Tagembed plugin and click on Sign up. Or simply log in with your credentials if you already have an account.

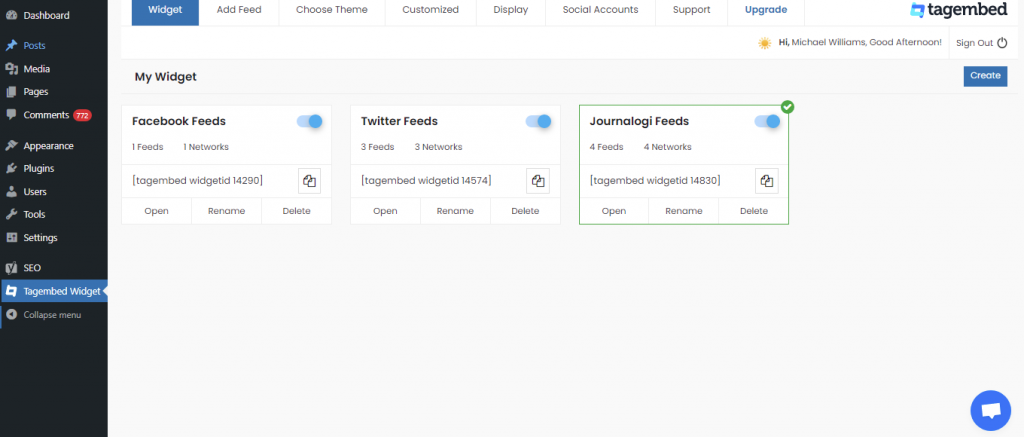
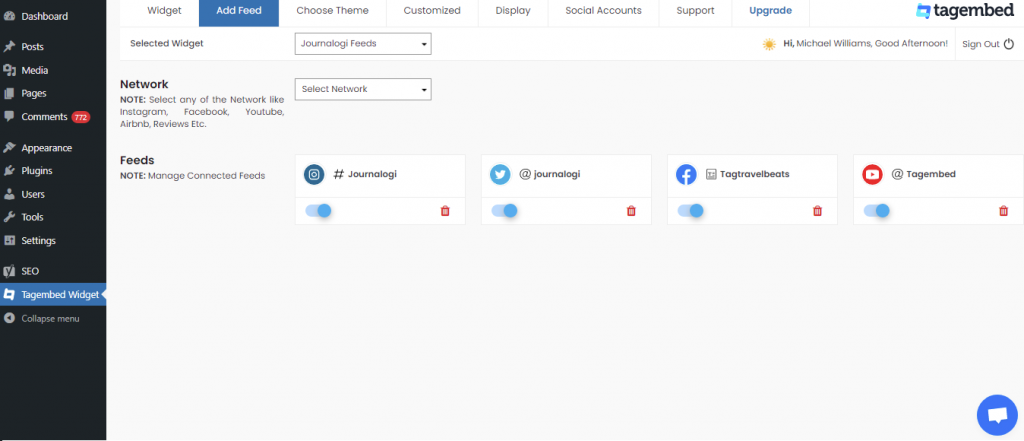
#4. Click on Tagembed. Next, click on Add Feeds tab to collect feeds from your desired social media channel

#5. Select any Social Media platform from the Network drop-down section. The Feed Filter segment will appear on your screen. From the drop-down select desired source such as hashtags, handle, lists, mention, page, reviews, etc. to fetch the relevant feed.

Now your all social media feeds will be successfully fetched from the selected source.
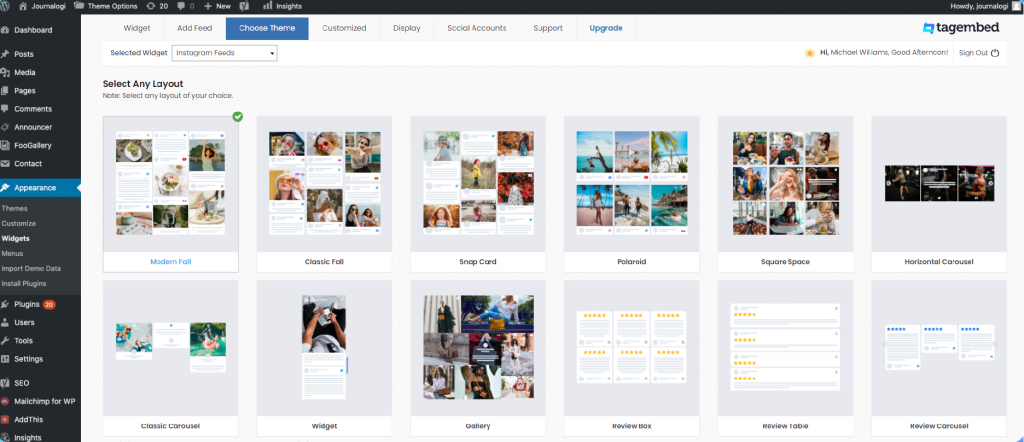
TIP: Personalize Your Feeds : You can customize Card Style, Font Size, Color, Layout, Theme of your choice

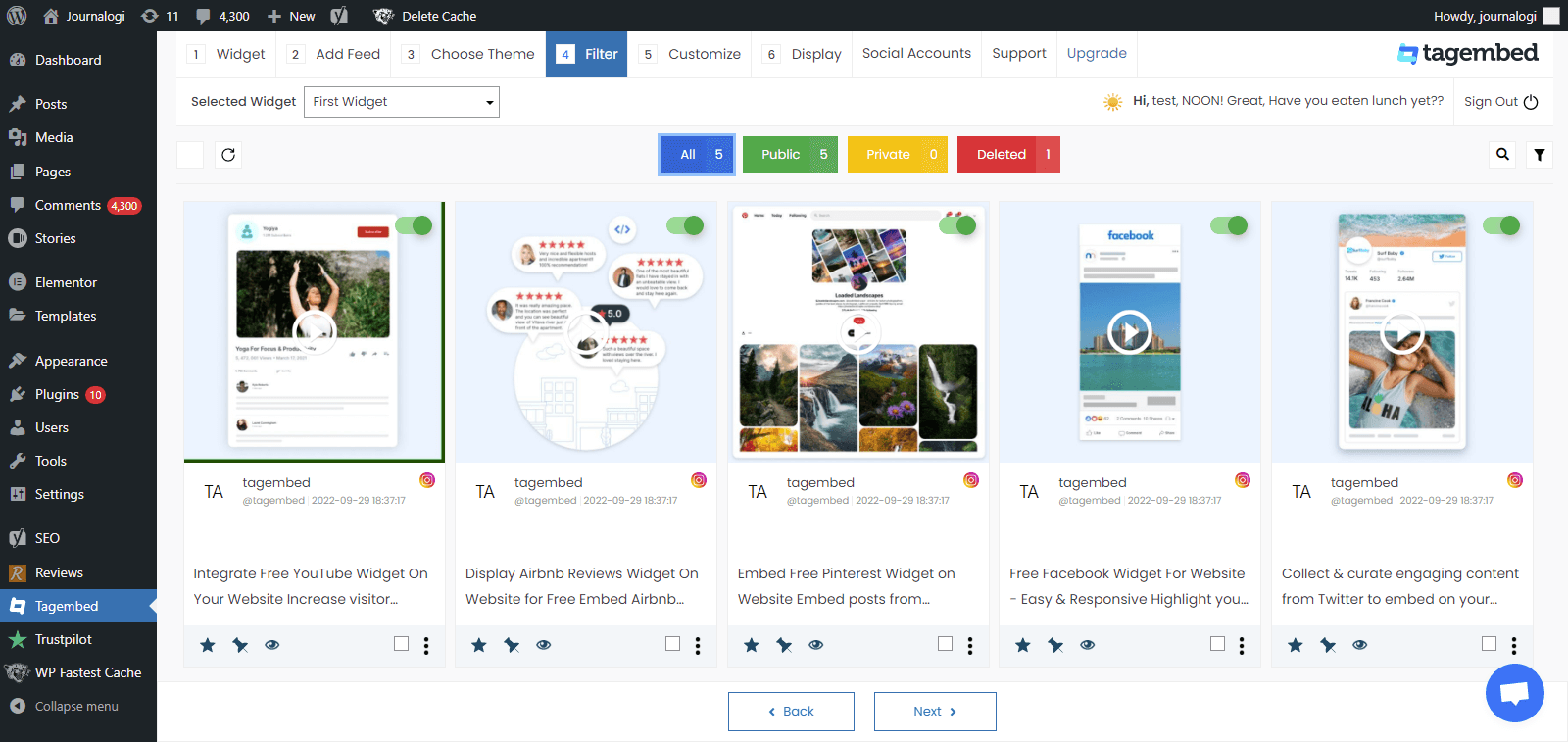
#6. After collecting the feed and choosing an appropriate theme for the widget, now it’s time to curate the content. Click on the Filter tab; here you can hide the content or post that you think is inappropriate or irrelevant to your website.

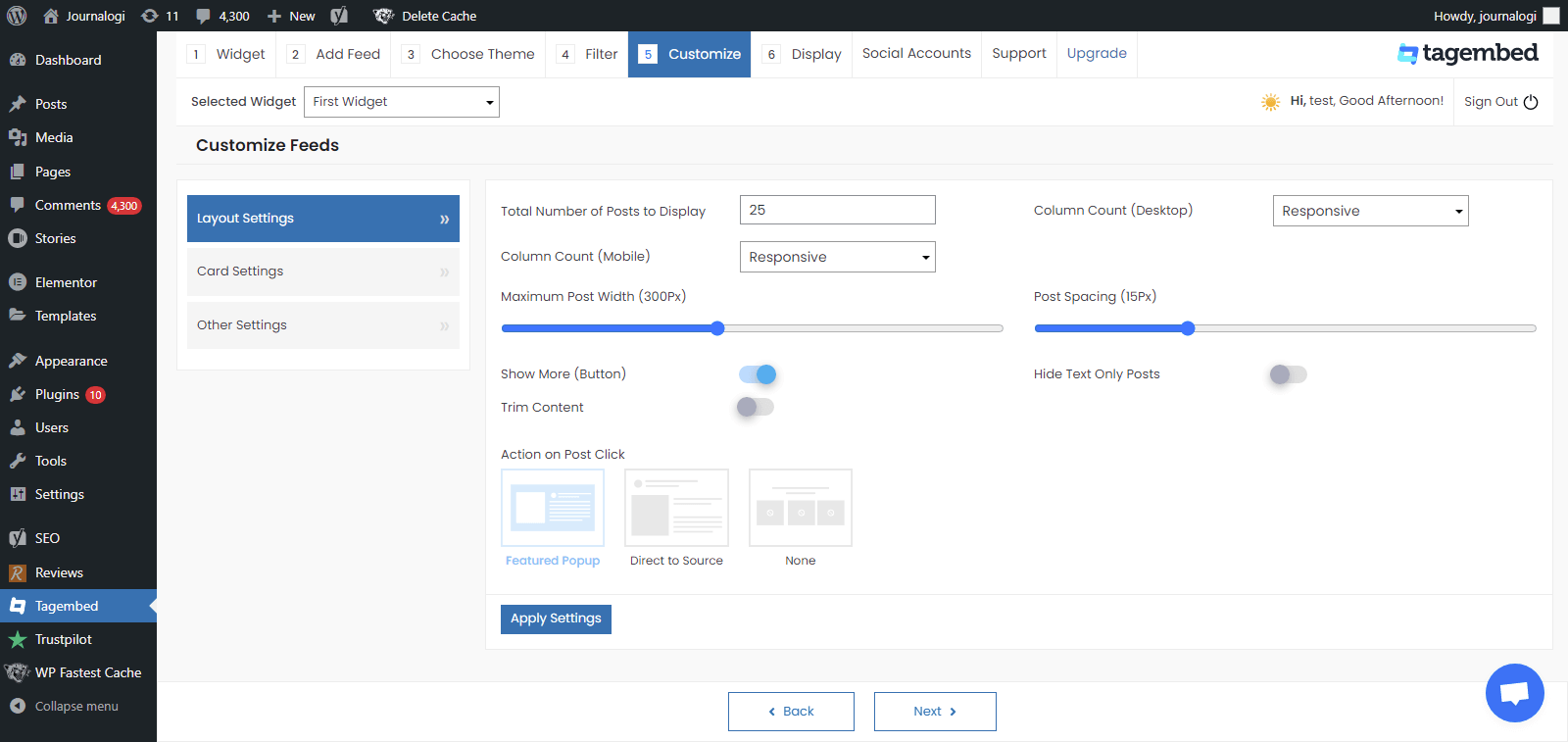
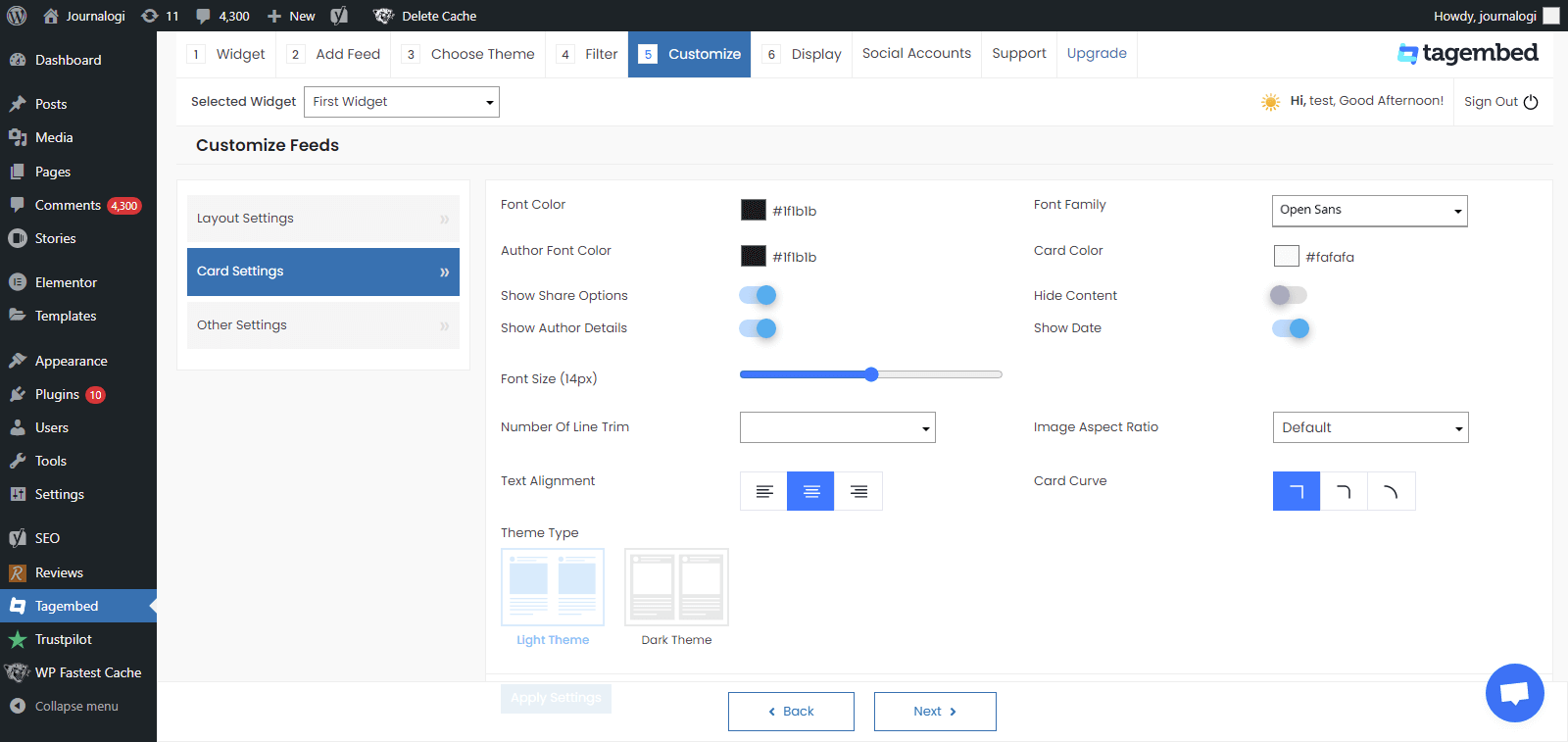
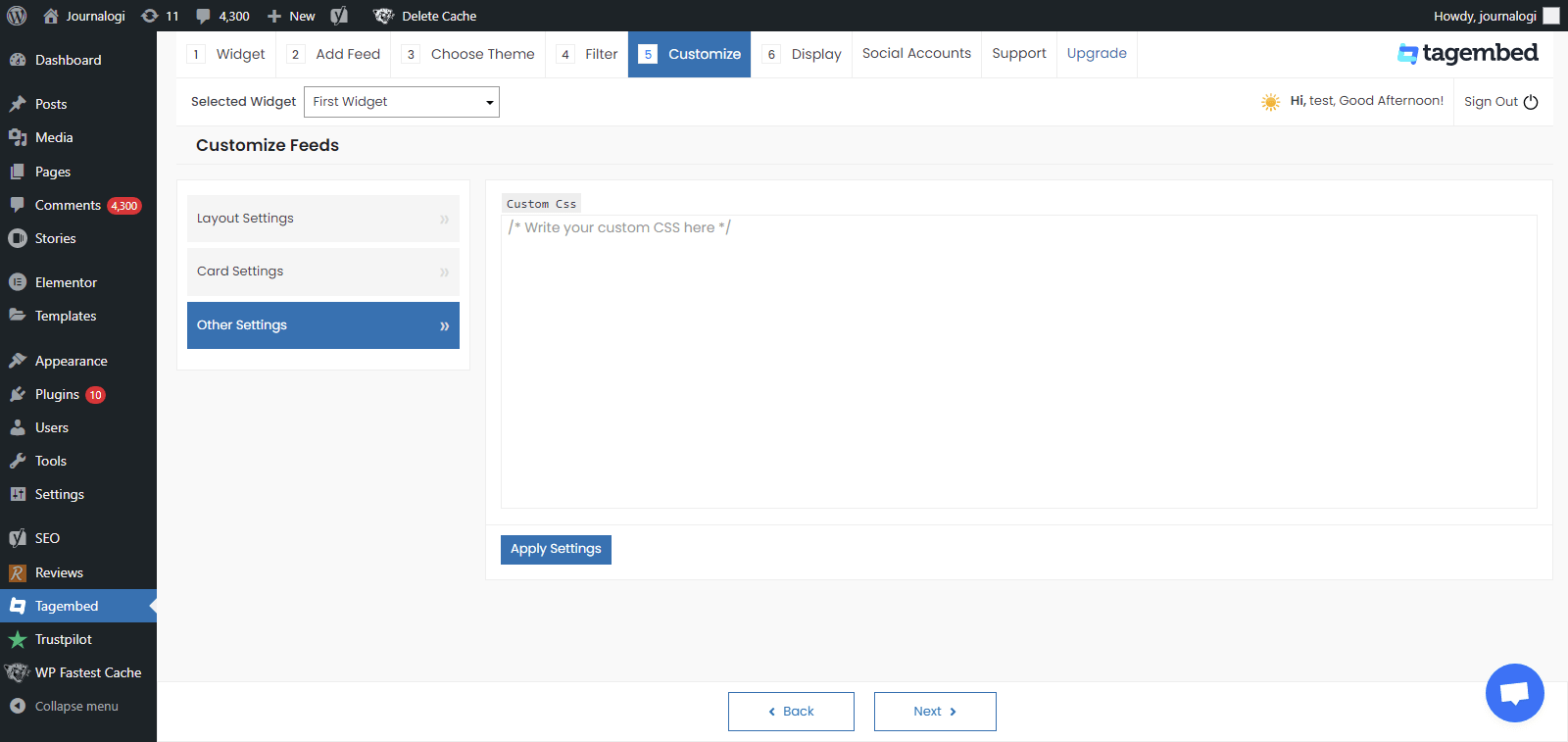
#7. Next, click on the Customization tab; here you can modify the widget as per your need.
a.) click on the Layout option to make changes in the widget layout here, you can choose the no of feed on the widget and more.

b). Card option enables you to change the font size of the feed, font style, and more. You can even change the aspect ratio of the content to make it more visually appealing and even change the curve style of your card. Play around with the provided options to make your widget more appealing.

c.) Another option offers the customs CSS feature.

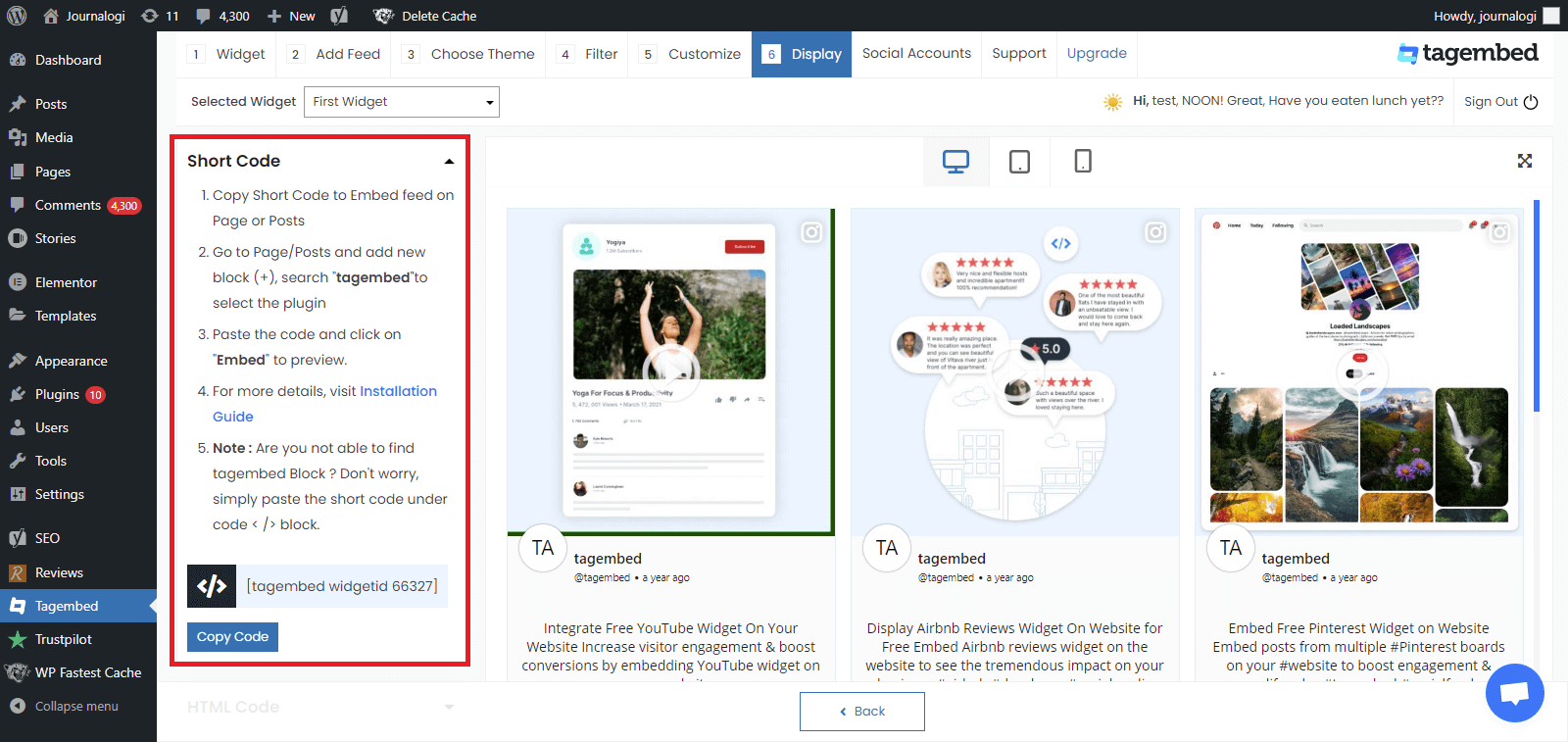
#8. Display the Feeds on the Website, Now head back to your WP panel and go to Tagembed Widget to Copy the Short Code.

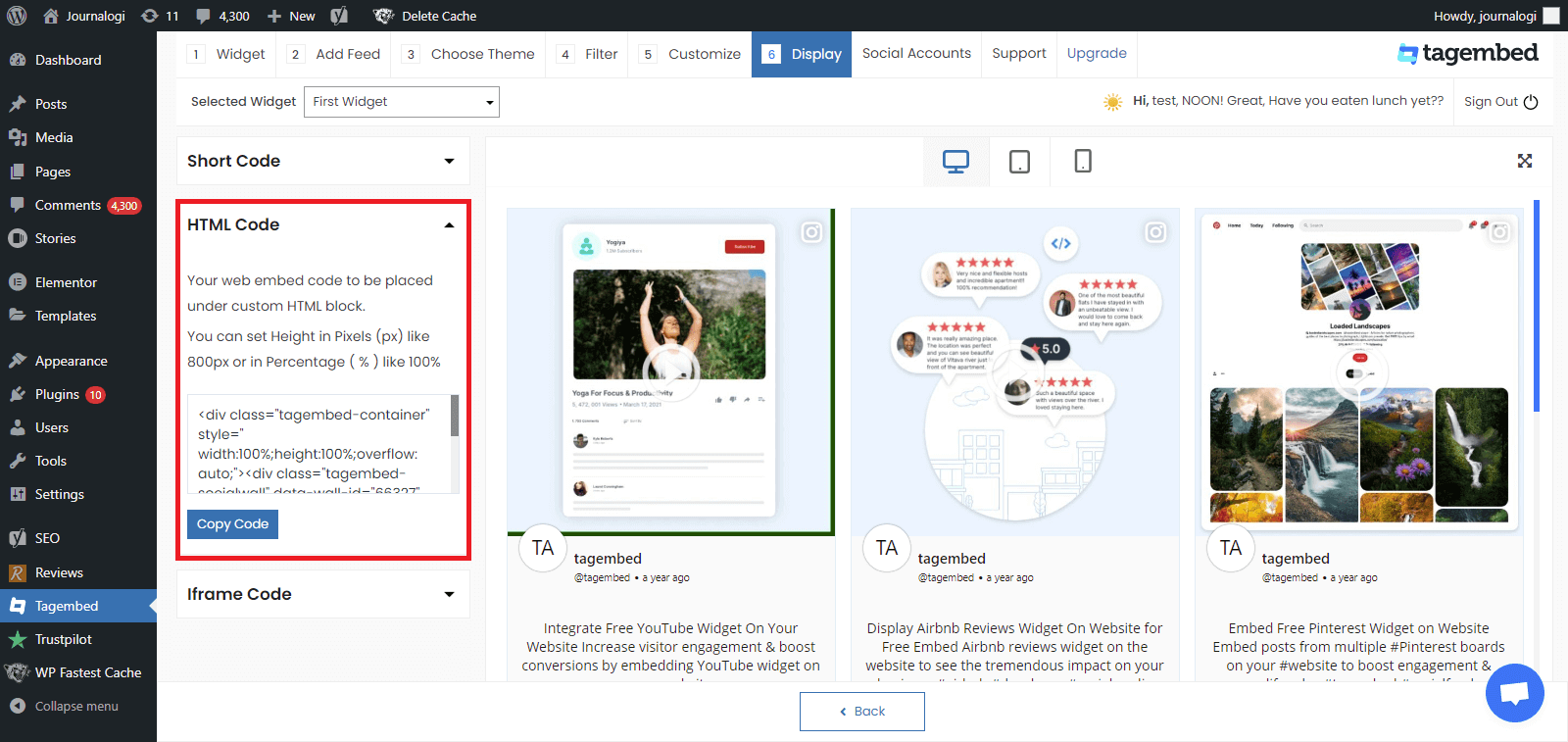
#9. Tagembed also provides you the option for the HTML platforms. To embed the feed on your HTML website, click on the HTML option, copy the code, and paste it to the backend of the website where you want to display the feed. You can embed the feed on any section, any page, and short anywhere on your website.

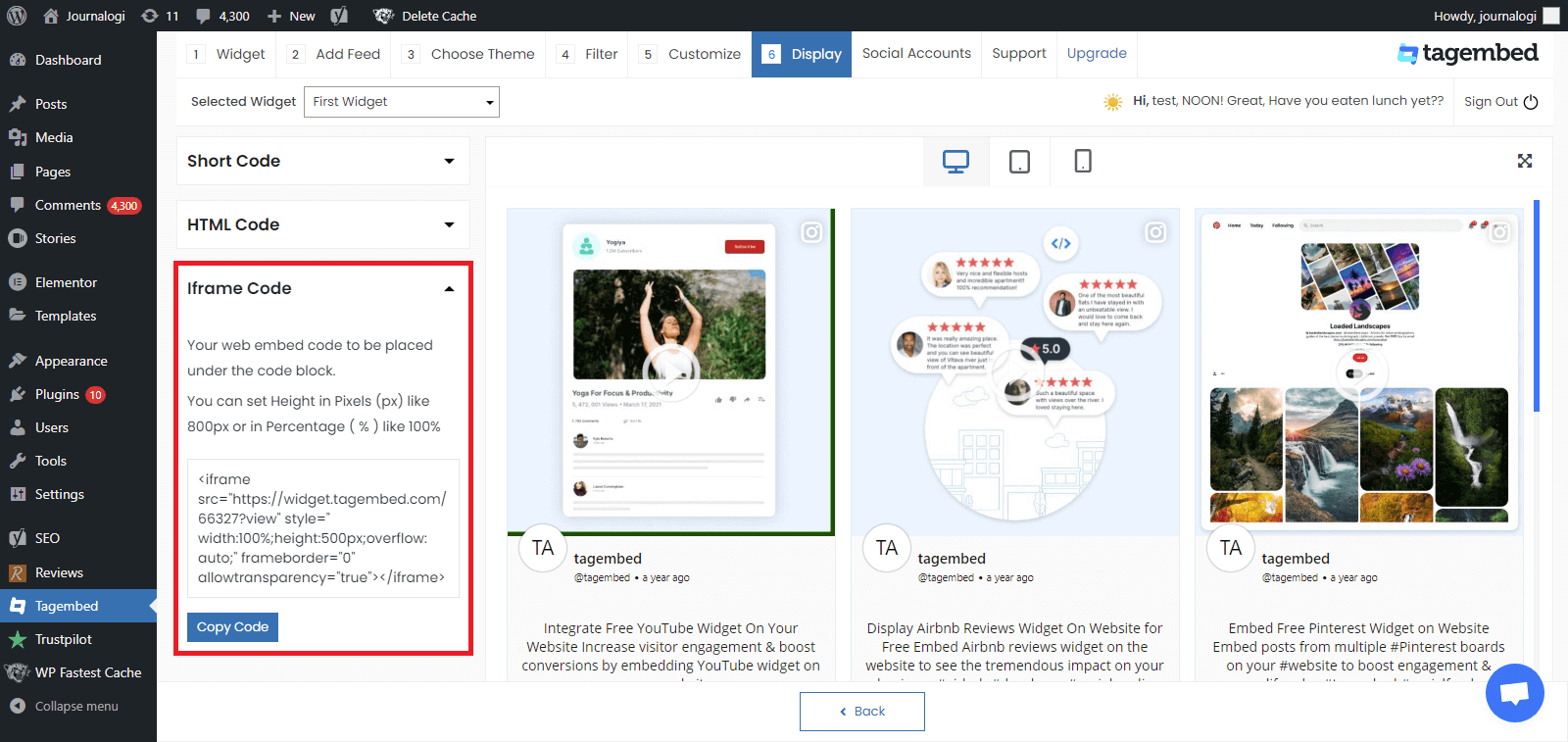
#10. You can also exercise the iFrame option. Just click on the iFrame option, copy the given code, and paste it anywhere you want to display your feed on your website.

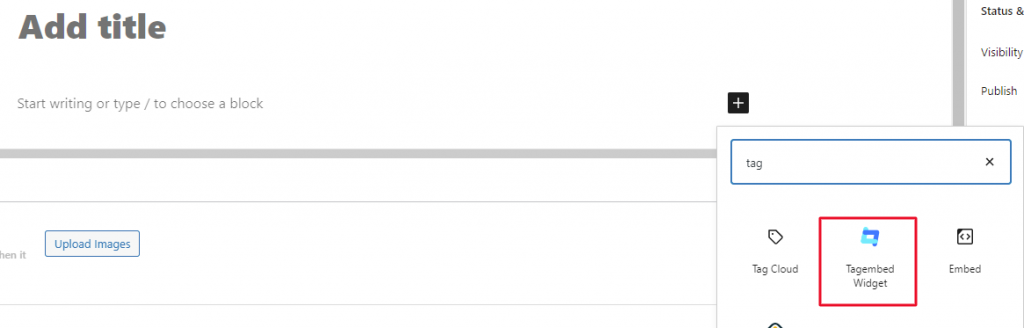
#11. Go to a page or post where you want to display feeds from social media
Click on Add block + and select Tagembed widget

#12. Paste the shortcode and click on Embed to preview your feeds.

Nice, So now you have successfully embedded the Instagram widget for WordPress. Update your live feed on your WordPress website page with the Colorway Instagram Feed.
Read More – Instagram Feed On The Uncode WordPress Theme
Why Should You Consider The Tagembed WordPress Plugin?
In spite of various options available in the WordPress directory, we highly recommend you to use this plugin due to the following reasons.
A). Fuss Free setup – Activate the Tagembed WordPress plugin in a matter of seconds. The entire process can easily be completed without any prior knowledge or experience.
B). No need for manual updates – Free yourself from regularly updating the content to keep it fresh. The plugin offers real-time content updates to ensure dynamic content.
C). Fully Customizable – Style your Instagram widget your way! Choose from a variety of options like themes, templates, fonts, colors, etc.
D). Code Free process – Complete the process by simply following the mentioned instructions. No need for using special codes to collect and paste codes in every step.
E). Insightful Analytics – Track the performance of the Instagram widget after publishing it on your website. Get insightful details like total impressions, engagement rate, likes, clicks, etc.
F). Content Moderation – Eliminate any unwanted content from the Instagram widget. Use the profanity filter to remove any inappropriate or abusive content from the widget.
G). Super Affordable- The plugin comes with a Free Forever plan that can be used without being heavy on the pocket at all!
Final Thoughts
Reaching the conclusion, we are positive that you must be convinced to leverage this strategy into your business!
Since you are now aware of the steps and the best plugin that can be used how to embed the Instagram feed on the website, then go on and begin the process right away.