
Best Instagram Widget For HTML Website
Make your website more engaging and dwell-worthy by integrating the free & responsive Instagram Widget on HTML website using Tagembed
What Makes Instagram Widget for HTML by Tagembed Unique?
Most useful features of a Instagram Widget for HTML to make an engaging widget.


 Content Moderation
Content Moderation

 Responsive Widgets
Responsive Widgets

 Automatic Real-Time Updates
Automatic Real-Time Updates

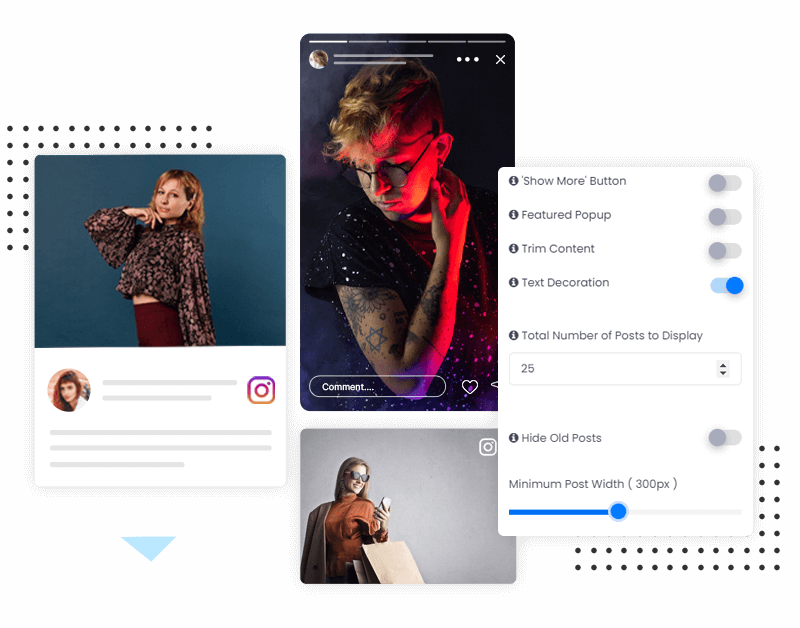
 Easy Customization
Easy Customization

 Data-driven Analytics
Data-driven Analytics

 No Coding
No Coding

 Custom CSS
Custom CSS
Why Embed Instagram Widget On HTML Website - The Benefits
Here are the benefits of embedding the Instagram Widget on HTML website
Website Engagement
Attract, engage and convert your website visitors with the engaging Instagram feed widget embedded on your HTML website.
Boost Conversions
Turn the point of inspiration into the point of conversion with the attractive and inspiring Instagram widget on HTML website
Creative Customization
Explore the endless customization options by Tagembed to customize your HTML Instagram Widget with themes, banners, backgrounds, custom CSS, etc.
Responsive Designs
Offer your website visitors a seamless Instagram widget experience with a responsive design that works well on any and every device.
Social Proof
Embedding the Instagram widget on HTML website boosts UGC and increases social influence on your customers, turning them into brand advocates.
Drive Traffic
The informative and engaging Instagram widget for HTML website brings more traffic to your website by increasing reachability.
How to Embed Instagram Widget For HTML Website in 4 Steps
An easy process for an unforgettable website experience of Instagram Widget for HTML
- Create A Free Account
- Collect Instagram Feeds Using @handle, #hashtag, @mentions, etc.
- Customize & Filter Instagram Feeds
- Embed Instagram Widget On HTML Signup For Free

Frequently Asked Questions
How do I add an Instagram widget to HTML?
- Create account or Login to your Tagembed account (14-day free trial available)
- Open the widget from the Tagembed dashboard
- Collect Instagram posts via. hashtag, handle, mention, tags, etc.
- Apply customization filters to your widget and generate an Embed Code
- Paste the code on the backend of your website where you want to integrate the Instagram Widget.
- Preview & Save the changes
- That's it! That's all it takes!


