
Fast & Free Google Reviews Widget For Webflow Website
Customer reviews are your best brand advocates. Showcase your past users experience by embedding Google reviews widget on Webflow website.
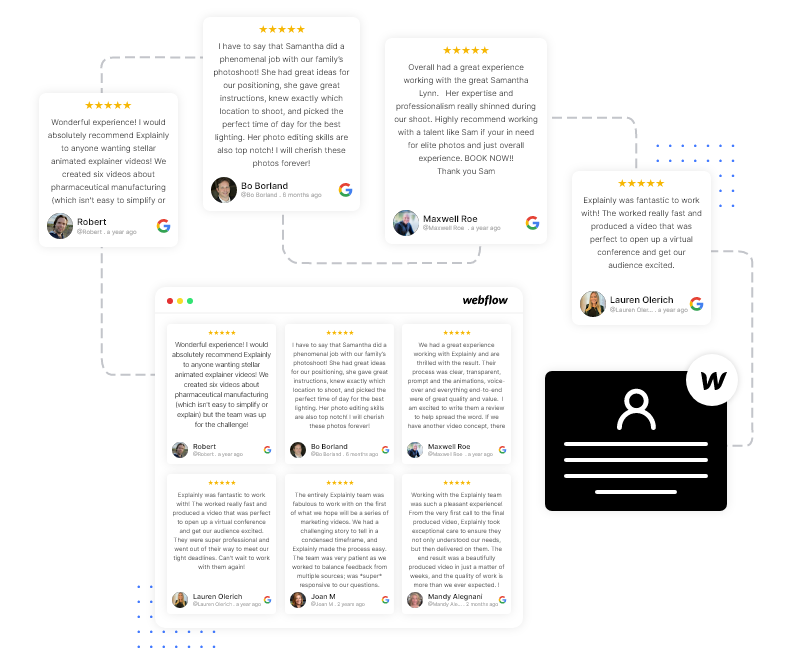
Boost Your Website Experience With a Google Reviews & Ratings Widget
Display your best customer reviews generated on Google with Tagembed’s Google Reviews Widget for Webflow website.


 Content Moderation:
Content Moderation:

 Screen Compatible:
Screen Compatible:

 Real-time Auto Updates:
Real-time Auto Updates:

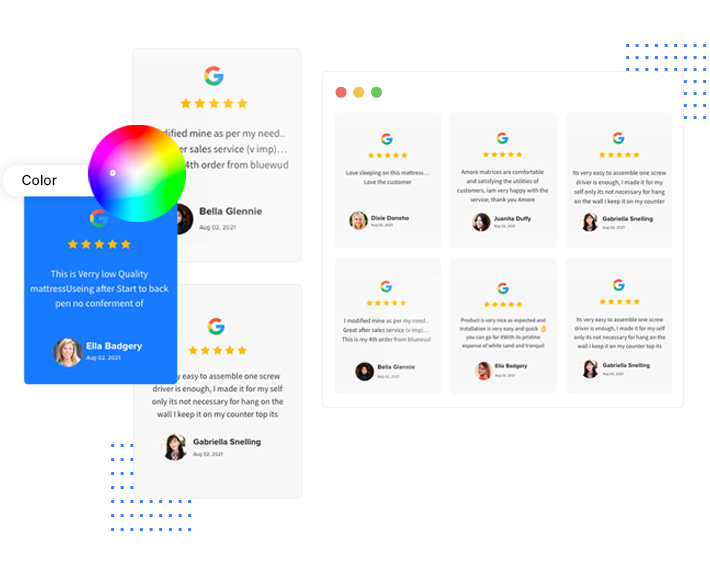
 Add Personalizations:
Add Personalizations:

 Detailed Analytics:
Detailed Analytics:

 No Coding:
No Coding:

 Add CTA:
Add CTA:

 Diverse Integration Options:
Diverse Integration Options:
Why Embed Google Reviews Widget On Webflow Website?
Google reviews widget enhance conversion rates because people find them relevant, authentic, and relatable.
Increase User Engagement
Showcase the most fascinating reviews given by your users on Google to boost the engagement of your website visitors.
Maximize On Customer Journey
Create an engaging shopping experience using Google reviews widgets across your web pages and maximize on customers’ journey.
Amplify Conversions
When users trust your brand more, and have been through the past user's experience, your chances of selling increases.
Boost Organic Traffic
Reviews are a source of constant fresh, engaging and relevant content, which will naturally help in improving your site ranks.
Adds a Human Touch
Featuring authentic and credible users’ content on your web pages can effortlessly add a human touch to a completely branded website, which can further attract the audience's attention.
Boost The Appeal Of Your Website
Make your website worth visitors’ while by embedding creatively customized and well-moderated Google reviews widget for Webflow.
4 Step Simple Process To Add Google Reviews Widget On Webflow Website
Tagembed’s Google reviews widget makes it easy for you to display user reviews anywhere in the buyer’s journey.
- Create a Free Account
- Choose your source network as Google > enter the source from Places or My Places and then click on the ‘Create Feed’ button.
- Customize & Moderate the Google review widget
- Generate embed code and paste it into the backend of your Webflow website. Signup For Free

Frequently Asked Questions
How Can I Embed Google Reviews Widget on Webflow?
- Select Google as your source network
- Choose your preferred content aggregation medium (Places or My Places)
- Moderate and customize the widget
- Copy & paste the generated embed code in the backend of your Webflow website.
How to Display Google Places Reviews in Webflow?
- Start by signing in to the platform
- Choose your preferred content aggregation source as Google
- Copy & Paste the generated embed code in the backend of your Webflow website.

