Embed Social Media Feed On Webflow
Webflow is basically a website-building tool that allows its users to represent their website in the most creative way possible. It consists of a built-in SEO tool to improve the search ranking of the website and furnishes the website with a real-time content update. It lets the website owners get experimental through its flexible integration of marketing tools.
Are you a webflow website user?
Why not make your experience amazing by embedding social media feeds on your Webflow website from diverse platforms?
Try Tagembed – Create Your Free Account Now
Embed Social Media Feeds on Webflow Website
Follow the following step-by-step guide to embed social media feeds on Webflow Website successfully.
Step 1: Aggregate Social Media Feeds
1. Sign Up to create a Free Tagembed Account or Login if you already have an account.

2. You’ll be redirected to the Tagembed dashboard for widget selection. Choose Social widget & Start free trial.

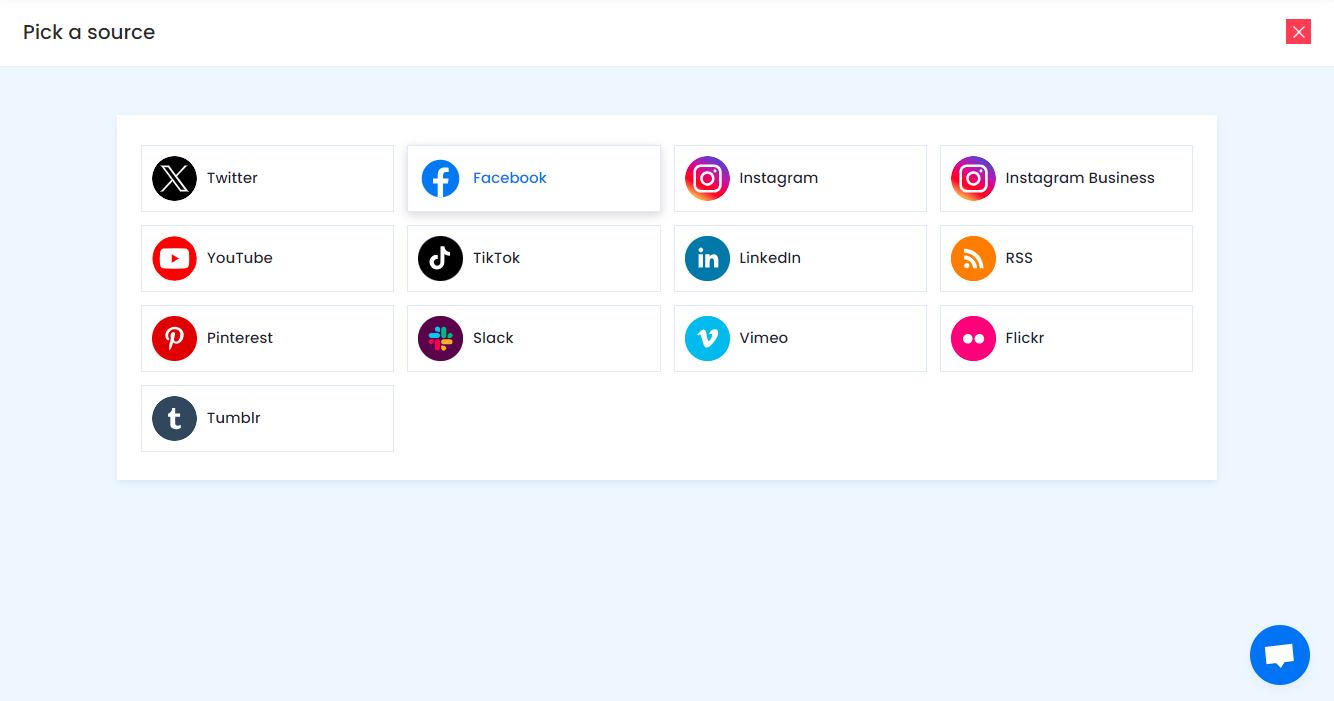
3. Your First Widget will be already created. In the new window “Pick a Source”, select a social media platform as your source of aggregating feeds.

Social media sources and connection types available to aggregate feeds from:
- Twitter – Hashtags (#), Handle (@), Mention (@), List, Favourites, and Advanced (Query)
- Instagram – Hashtags (#), Handle (@), Stories, Mention (@) and Tagged
- Facebook – Page, Handle, Albums, Mentions
- LinkedIn – Post URL, Company URL, Profile Feed URL
- TikTok – Hashtag (#) and Handle (@)
- YouTube – Channel URL, Playlist, YouTube Shorts
- Vimeo – Hashtag (#) and Handle (@)
- Pinterest – Handle (@) and User Board
- RSS – Paste the feed URL and name
Note: Similarly, there are other connection types for different requirements.
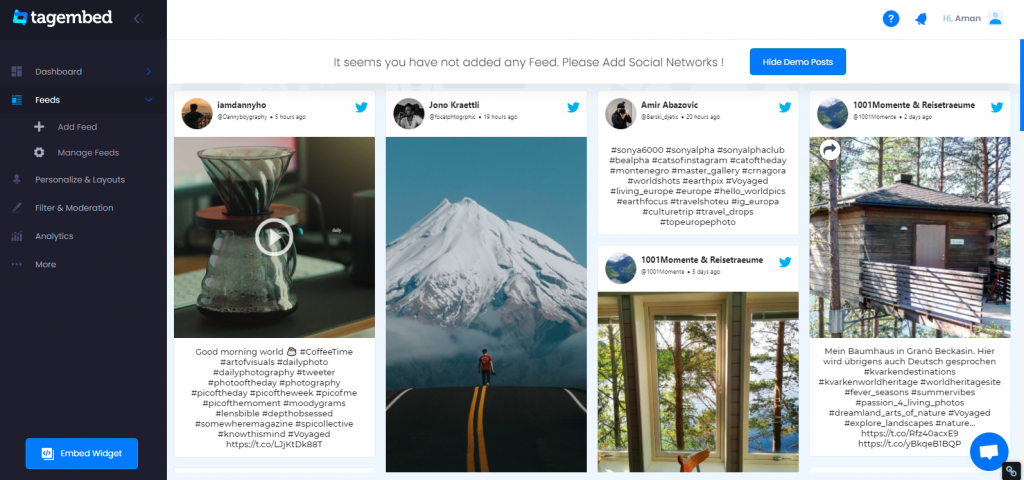
4. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for Webflow Website
1. On the bottom-left menu panel, click on the Embed Widget button.

2. Select HTML as the website platform

3. Copy the code from the prompted dialogue box
Step 3: Embed Social Media Feeds on the Webflow website
1. Navigate to the Webflow website and login into the admin panel
2. Head to the “Add Element” & scroll down to “Embed”

3. Drag & drop it where you want to display the Social media widget on webflow
4. Paste the code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]